元ディレクターが10年かけてiOSプロブラムを取得したって本当かよ?とお思いでしょうか?
確かに40過ぎてからの独学は大変でした(笑)
しかも8年間、週の半分は違う業界で働いてましたし。。。
Objectiv-Cは本当に難解、独学を始めて数ヶ月でなんとか時計を作りました。
画像制作、画面構成、遷移図はディレクターだったので慣れています。
が・・・
iPhoneの種類が増えてきて画面比率に対応となるとStoryBord上でのオートレイアウトに四苦八苦。
まともに正方形すら出来ませんでした。海外の方のYoutoubeを見てなんとか取得。
そうしているうちに時代はSwiftだと〜?
混乱しそうなので基礎的なことが理解できるまではObjectiv-Cで何とか頑張る。
よし、そろそろSwiftに乗り換えようと思った時に目に入ったのがSwiftUI。
調べてみると…Canvasがなんて魅力的なんだろうと感じ、
SwiftUIの方に舵を取りました。
新しいMac book(M1)もハイスペックで購入し、
快適な環境を得たものの・・・
全く概念が違うじゃないかッ!でまた基礎からやり直し。
もちろんObjecitv-Cで築いてきた基礎は無駄ではありませんが、
それが返って足かせになる場合もあり。。。
世の中、GitHubだ、Postmanだ〜と色々なツールや言語が入り乱れていて
プログラマー陣は本当に大変だな〜と感じずにはいられませんでした。
さて、20年編集とデレクターをやってきた私がSwiftUIに取り組んで2年。
やっと???? GitHubにアップロードしても恥ずかしくないコードが完成しました(笑)
大げさ。。。
このコードは世の中に通用するのでしょうか?
(もちろんSwiftUIでの仕事もしていますので初作品ではありません。)
もしよければ見てみてください。
スキル
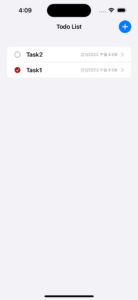
SampleCode【TodoList@UserDefault Version】| SwiftUI4.0(MVVM)